равильный курсор на активных элементах
На всех активных элементах по наведению должен меняться курсор. В большинстве случаев это будет cursor: pointer.
Под активными элементами подразумеваются ссылки, кнопки, селекты, лейблы вместе с чекбоксами или радиокнопками и другие аналогичные элементы.
«Активными» такие элементы должны называться, когда нажатие на подобный элемент вызывает какое-либо действие. Таким образом, ведущий на текущую страницу пункт меню, выбранная радиокнопка или задизейбленные кнопки и ссылки — не активные элементы, и по наведению на них ничего не должно меняться.
Мне казалось, что это правило очевидно, однако, оказалось, что очень многие разработчики считают иначе. Внимательно прочитав все точки зрения, я так и не нашёл ни одного серьёзного аргумента против добавления смены курсора по ховеру всем активным элементам.
В этой статье я сначала распишу свои аргументы за, после чего пройдусь по аргументам против, объясняя, почему же этих аргументов оказалось недостаточно чтобы меня переубедить.
реимущества использования cursor:pointer
братная связь
Лично для меня основная польза от смены курсора — обратная связь. В идеале у кастомных элементов должно быть прописано состояние при наведении. Скажем, подсветка фона или смена цвета текста. Но в реальной жизни подобное изменение может или вовсе отсутствовать (дизайнер не нарисовал, а верстальщик не подумал), или быть не особо заметным, не привычным или срабатывать не моментально. Таким образом, обратной связи может или не быть, или она будет не совсем очевидна.
Изменение же курсора — всегда моментально и одинаково. Клик, следующий за наведением, будет интуитивным, тогда как в противном случае мозгу придётся либо сопоставить положение курсора с элементом, либо распознать изменение и трактовать его как наведение на активную область нужного элемента.
Изменение курсора — самая естественная, заметная и понятная обратная связь, которая может быть в интерфейсе.
пределение границ активной области
Во многих случаях имеет смысл подсказывать пользователям о том, что «вот уже сейчас можно нажать». Часто можно захотеть увеличить кликабельную область для тех или иных элементов, например для какой-нибудь небольшой иконки или пунктов меню, находящимся по краям экрана. В этом случае добавление меняющегося курсора расскажет пользователям о том, когда уже можно нажать на тот или иной элемент.
В некоторых случаях, когда несколько элементов будут находиться рядом, одной смены курсора не будет достаточно для того, чтобы сказать над каким элементом находится курсор — в этом случае нужно менять ещё и визуальное отображение соответствующего элемента: менять ему фон, цвет текста или что-то ещё. Но это полезно делать в любом случае.
Так или иначе, если подсказать пользователям о том, когда можно использовать тот или иной активный элемент, пользователи привыкнут к этому, и в следующий раз при использовании интерфейса им придётся меньше целиться — они будет примерно представлять, где находятся границы области, в которую им нужно кликнуть. Ведя в сторону элемента курсор, пользователям достаточно будет кликнуть тогда, когда курсор окажется около элемента. В противном случае, для клика, например, по маленькой иконке или чекбоксу, пользователям придётся каждый раз целиться в меньшую область.
Кстати, кто-то может утверждать то, что область клика должна проходить по визуальным границам элемента, но я могу с этим поспорить, хотя это уже тема для отдельной статьи.
ргументы против смены курсора
Как бы я ни искал, я не смог найти достойных аргументов против смены курсора над активными элементами. Большая часть найденных контраргументов можно описать фразой «не нужно ломать пользовательские привычки».
Начну с того, что рассматривать привычки в качестве аргумента — нельзя. Привычка — это всего лишь знак того, что какой-либо из вариантов был когда-то, по каким-то причинам, выбран и использовался определённой группой пользователей чаще других. Привычка может быть важна только в контексте того, что повлечёт её нарушение, будет ли оно деструктивным или всего лишь вызовет небольшой дискомфорт на время отвыкания от неё.
Дальше надо сразу отметить, что не все привычки полезные. Если идти на поводу у пользователей и давать им только то, к чему они привыкли, то прогресс остановится. Часто у пользователей формируются привычки, которые им только мешают. В качестве довольно яркого примера подобной привычки можно взять подписи к чекбоксам или радиокнопкам. Ленивые разработчики годами забывали связывать текст и соответствующие контролы, из-за чего пользователи обычно даже и не пытаются кликать на текст, тратя своё время и усилия на попытки попасть по маленьким областям контролов. Это отличный пример почему имеет смысл не просто связать контрол с лейблом, но и всеми доступными способами рассказать об этом пользователю.
Аргументы «по привычке» можно разделить на несколько категорий. Я попробую ответить на наиболее часто используемые аргументы против смены курсора над активными областями.
«В ОС используется обычный курсор»
В операционных системах преобладающий курсор — обычная стрелка. Курсор над кнопками или другими элементами форм обычно не меняется при наведении. Однако, тут стоит задаться вопросом: а хорошо ли это? Привычно — да. Но удобно ли? Я бы не отказался от более явной обратной связи во многих десктопных приложениях — очень часто разработчики совсем забывают про ховер и приходится догадываться о кликабельной области наугад.
Кстати, если говорить про десктоп, то стоит упомянуть и такой частую разновидность приложений как игры. В играх курсор почти всегда кастомный, и очень часто именно он меняется при наведении на различные активные области. Можно провести параллели между играми и веб-приложениями — и, действительно, в веб-приложениях всё чаще можно встретить использование различных специальных курсоров — для изменения размеров элементов или для их перетаскивания. Так почему же в этом случае другие активные элементы должны иметь стандартный курсор? Раз специального курсора для «кнопок», «селектов» или «чекбоксов» нет, то к кнопкам подойдёт cursor: pointer, ранее использовавшийся только для ссылок. Правда, случай с чекбоксами и радиокнопками немного особый: если вокруг них, с подписью, по ховеру меняется фон, то курсор-руку можно и не добавлять. Однако, надо не забыть сменить курсор для сопроводительного текста на default, ведь курсор-стрелка как раз чаще всего используется для выбора элементов. Но вот если выбор чекбокса или радиокнопки вызовет какие-то изменения на странице (скажем, раскрытие части аккордеона), можно добавить и курсор-руку для того, чтобы сказать пользователям о том, что «сейчас что-то произойдёт».
«Я вижу курсор — считаю это ссылкой»
Этот аргумент также встречается довольно часто. Раньше, когда веб-приложений ещё не было, все сайты были всего лишь связанные ссылками документы. В приложениях подобных связей почти не было, но в HTML соответствующий элемент пришлось добавить, и про него надо было как-то рассказать пользователям. Это сделали добавлением подчёркивания, синего цвета и курсора. При этом, для кнопок и прочих элементов использовались системные контролы, и никакого дополнительного поведения для них не добавили.
Шли годы, сайты становились всё насыщеннее, на страницах появлялись разные кастомные элементы, в том числе и ссылки, стилизованные под кнопки. И, в большинстве случаев, никто не убирал ссылочное поведение — и на таких кнопках смена курсора оставалась. Если сейчас посмотреть на большинство подобных кастомных кнопок, сделанных ссылками, на них всех осталось поведение ссылок.
«Ссылку можно открыть в новом окне и вызвать для неё контекстное меню»
Ну да — ссылка это не кнопка, а кнопка — не ссылка. Но из этого не следует, что поведение кнопок и ссылок по наведению должно отличаться.
Никто не будет ожидать у кнопок возможностей открыть в новом окне или скопировать адрес. В каждом случае и кнопка, и ссылка будут иметь свой контекст, в котором пользователи могут или ожидать поведения ссылки, или же этого не ожидать. Неважно какой будет в этом случае курсор — если пользователи увидят курсор в контексте ссылки (а многие дизайнеры сейчас чуть ли не всё рисуют в виде кнопок), они будет обращаться с ней как с ссылкой не задумываясь. И, наоборот, если там будет кнопка, а пользователи не будет ожидать ссылки, всё будет в порядке. Если они захотят прикрепить файл — их не смутит, что там, внезапно, курсор-рука. Если они захотят найти что-то через поисковую форму, их не смутит, что там на кнопке изменился курсор. Они просто на неё нажмут. Пользователи могут возмутиться разве что в случаях когда кнопка будет замаскирована под ссылку, не находясь при этом в контексте формы.
Дальше — больше. Очень часто можно встретить ссылки, которые не являются ссылками — я почему-то не слышал возмущений насчёт того, что у подобных псевдо-ссылок меняется по наведению курсор. Различные выпадушки, фильтры, раскрывашки катов, закрывающие крестики, ссылки «отмена» — на многих сайтах можно найти огромное число элементов с изменённым поведением, но везде на подобных элементах остаётся смена курсора по наведению. Почему бы в этом случае не добавить курсор к кнопке или селекту, чем они будет отличаться от всех этих элементов?
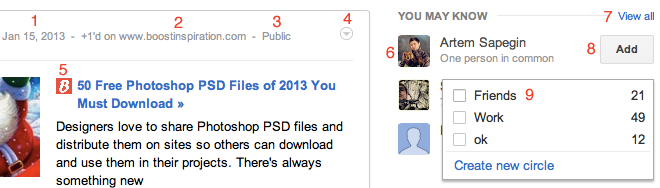
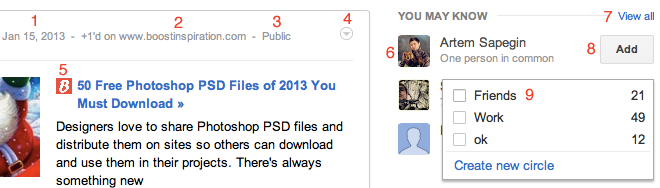
Кстати, вот отличный пример передового сервиса г+:

Если хотите, можете попробовать догадаться, какие из отмеченных цифрами элементов изначально являются ссылками, какие нет; у каких есть курсор-поинтер, а у каких — нет. И что вообще произойдёт если на тот или иной элемент навести курсор, а потом и нажать. Чуть позже я дам ответ, а пока продолжу.
Если прямолинейно говорить, что «всё, у чего есть href — должно иметь курсор-поинтер, а то, у чего нет — не должно», то могут возникнуть некрасивые противоречивые случаи: в разных местах визуально кнопкой может быть сделана и ссылка. Если у таких элементов будет различаться поведение по ховеру, то это будет смущать пользователей больше, чем если бы у них было любое, но одинаковое поведение. Другой случай — когда рядом находятся и кнопка (button или input), и псевдо-ссылка. Например, часто делают попапы с кнопкой «Ок» и ссылкой «отмена». Тут получается так, что у кнопки курсора нет, а у ссылки (которая ссылкой только притворяется) — курсор есть. Я считаю, что подобные неоднородности только мешают. Но из двух вариантов приведения к общему знаменателю кто выберет отсутствие курсора по ховеру у ссылки?
Теперь рассмотрим ситуацию с отключённым состоянием. Что, если мы задизейблим какую-то кнопку? Она перестанет нажиматься. А если задизейблим ссылку? По-хорошему, мы должны будем убрать и курсор. Представим: сначала пользователи сталкиваются с задизейбленной ссылкой без курсора, потом каким-то действием её раздизейбливают и видят сменившийся курсор. Потом где-то в интерфейсе пользователи видят кастомную серую кнопку без курсора — как в этом случае пользователям понять, что она не задизейбленна?
В итоге можно собрать множество примеров конфликтов кнопок, ссылок, их состояний и поведения. Подобные разногласия будут возникать только в случаях когда курсор меняется строго у элементов-ссылок, если же приравнять смену курсора к любой смене состояния (когда логично было бы менять фон/цвет/что-то ещё), то этих проблем не будет.
ернёмся к иллюстрации из г+:

Итак, список с разъяснениями где какой элемент:
-
Пермалинк поста, ок. Ссылка есть, по наведению появляются подчёркивание и курсор.
-
Это вовсе не ссылка, просто текст :)
-
Это псевдоссылка, ссылки нет, по ховеру — и подчёркивание и курсор. По клику появится дропдаун.
-
Аналогично — просто контрол, без ссылки, по ховеру меняются цвет и курсор.
-
Опять не ссылка. В этом сниппете ссылкой являются только заголовок и картинка.
-
Тут и юзерпик, и имя — ссылки. Две, не связанные, но ведущие в одно место, на обеих меняется курсор по ховеру, у текста появляется подчёркивание.
-
Псевдоссылка — без хрефа. Как положено, появляется подчёркивание и меняется курсор.
-
Казалось бы — кнопка. По ховеру курсор не меняется, но — внезапно — появляется выпадушка. По ховеру.
-
Ок, допустим, «системный» элемент (хоть и кастомный) — кнопка — не имеет курсора. Но последним элементом тут обозначен чекбокс (который тоже, по той же логике, «системный») с подписью. Но тут, внезапно, хоть ссылки-то и нет, курсор по ховеру меняется. Плюс еле заметно подсвечивается чекбокс.
Что тут можно сказать? Никакой последовательности, куча интерфейсных ошибок и отсутствие курсора на кнопке. Выводы можете сделать сами.
Вообще, очень интересно ходить по разным сервисам различных компаний и подмечать подобные моменты — никто не безгрешен и всегда можно найти к чему придраться, но, в конечном счёте, если всё внимательно анализировать, то становится ясно какой элемент для чего предназначен и нужно ли что-то с ним делать по ховеру.
«В спецификации написано…»
SelenIT приводит такой аргумент, что в спецификациях CSS2.1 и CSS3 Basic UI сказаноGo to a sidenote: «The cursor is a pointer that indicates a link». Кроме того, он ссылается на сообщение Жерара Тальбо, в котором он отказывает в изменении одного из тестов к CSS 2.1. Однако, вряд ли подобное сообщение можно как-либо трактовать в пользу отсутствия курсора у кнопок. Контекст сообщения — тесты к спецификациям, и если в спецификации написано о том, что «курсор-поинтер указывает на ссылку», то это должно и в тестах значить только это.
В спецификации не сказано, что этот курсор не может использоваться для чего-либо ещё. Указано, скорее, его применение по умолчанию. На месте разработчиков спецификаций я бы изменил этот момент на «The cursor is a pointer that indicates an element that can be clicked» (по аналогии с тем, что предлагалось в тесте) или аналогичное, более общее, высказывание.
Это место в спецификации так и тянется как минимум с 1997 года, но веб с того времени сильно изменился и уже нельзя говорить о том, что «курсор-указатель указывает на ссылку», фактически его уже очень часто используют и для многих других элементов.
«Мерцание»
Мне тут подсказали ещё один аргумент: если на странице много активных элементов, то при перемещении курсор будет постоянно «мерцать», меняя состояние с обычного на поинтер.
Но такой аргумент — не проблема курсора на активных элементах. «Мерцание» курсора будет всего лишь симптомом, а проблемы могут быть следующими:
-
Активные элементы могут быть расположены не вплотную друг к другу. В этом случае, во-первых, пользователям будет сложнее попасть по нужному элементу, во-вторых, «мерцание», скорее всего, будет проявляться не только в смене курсора, но и в смене фона, текста, или чего-то ещё. По-хорошему, все однородные активные области элементов должны находиться как можно ближе друг к другу.
-
Другая, более редкая, проблема — захламлённость интерфейса. Если у вас вся страница утыкана всевозможными активными элементами, то это значит, что пора задуматься все ли они тут нужны прямо сейчас, и не стоит ли что-то упростить или упорядочить.
того
Если рассматривать идеальную ситуацию, то каждый элемент должен как-то меняться по ховеру, подсказывая, что с ним можно взаимодействовать. Но даже в этом случае нужно менять по ховеру и курсор — иначе иногда могут возникнуть неоднозначности в интерфейсе. Смены курсора, при этом, часто будет достаточно для того, чтобы хоть немного, но улучшить интерфейс — если дизайнер нарисовал какой-то контрол, который выглядит не особо кликабельным, то добавление смены курсора немного этот момент исправит (но лучше после этого всё равно написать об этой проблеме дизайнерам, чтобы они нарисовал более понятное состояние).
Ну а каких-то критичных недостатков у добавления курсора по ховеру просто нет — даже если каких-то пользователей это может немного смущать — бóльшему числу пользователей это облегчит жизнь.
Да, конечно, если у кого-то есть чем дополнить или опровергнуть часть высказанных мной утверждений — конкретные цифры, замеры и аргументы приветствуются. Все места, где я пишу о том, что «кому-то это облегчит жизнь» — чисто умозрительные и не подтвеждённые цифрами. Но всё говорит за то, что так оно и есть — так что спорить с этим можно только после A/B-тестирования и сравнения его результатов.
сылки
-
Заметка Криса Койера о том, как добавить ссылки кликабельным элементам.
В комментариях приводятся всё те же доводы про привычки и операционные системы, плюс консервативные, не подкреплённые аргументами взгляды на то, что только ссылки должны иметь курсор-поинтер.
-
Заметка Дмитрия Фадеева про соответствие курсора
В этой заметке Дмитрий приходит к заключению «Если тип курсора неверный, то нужно задавать его, используя CSS-свойства
cursor», приводя в пример кастомные кнопки и плейсхолдеры для инпутов. -
Слайды доклада Вадима Макеева «Жми сюда!»
Доклад больше о том, что функциональность элемента должна отражаться в используемых html-тегах, но в одном месте Вадим пишет про кнопку: «Делать лапу
cursor:pointerсовсем не нужно» и не приводит никаких аргументов в пользу этого утверждения. Надеюсь, прочитав эту статью, Вадим или изменит свой взгляд по этому вопросу, или напишет аргументы в пользу своего высказывания.
Вы можете прокомментировать эту статью в Мастодоне.
Опубликовано с метками: #Practical #Design #Accessibility