есколько мелочей интерфейса приложения Path
Небольшое вступление. Я решил попробовать новый для себя жанр — обычно я не высказываю свои мысли по поводу тех или иных интерфейсов, однако, всегда их анализирую и тщательно разбираю. На этот раз я решил сделать исключение: написать об этом печатный текст, т.к. в Path оказалось довольно много вкусных решений.
Итак, Path. Это новая социальная сеть, в первую очередь ориентированная на мобильные устройства: на самом деле пока что она доступна только в версиях для айфона и для андроидов. Я вчера поставил версию для айфона и хочу рассказать о том, что я там нашёл такого хорошего. Интерфейс оставляет самое приятное впечатление, он не без недостатков, но для старта он очень и очень не плох. Я не буду подробно всё описывать, опишу лишь несколько моментов, которые не оставили меня равнодушным.
ерсонализация

У «больших» социальных сетей и блогохостингов возможность ставить оформление по вкусу обычно остаётся прерогативой браузерной версии. В мобильных клиентах в подавляющем большинстве случаев все те настройки оформления, выставленные на сайте не играют никакой роли.
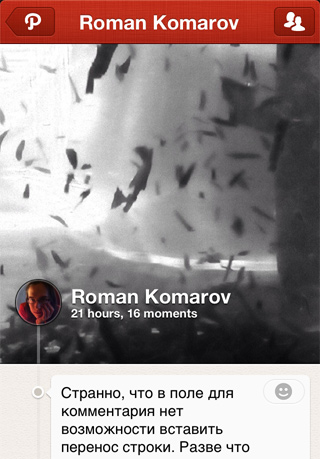
В Path, разрабатывая мобильную версию прежде всего, довольно удачно обошли этот момент: сделали возможность поставить в «шапке» твоего таймлайна любую фотографию. При этом довольно удачно решили вопрос её размера: в ленте «что нового» показывается лишь часть её, а чтобы рассмотреть её повнимательнее, нужно оттянуть страницу вниз. А на странице пользователя эта картинка видна целиком.
Подозреваю, возможность таким образом облагородить страницу, на которую ты будешь чаще всего смотреть в приложении может привязать пользователя. Ему будет уютно запускать приложение и пользоваться им, тогда как все остальные мобильные клиенты очень сухие и безликие. Да и смотреть/читать профили других людей будет тоже приятнее.
«Лайки»
Говоря об эмоциях, надо упомянуть о том, как в Path реализовали такую модную функциональность как лайки. В интернетах встречается два варианта оценочной функциональности:
- восторженно-положительная: пресловутый «like», «мне понравилось», большой палец вверх и т.д.;
- нейтрально-отстранённый: «+1», «оценить», звёздочки-флажки.
Первый вариант плох тем, что он не всегда уместен: «лайк» часто используется в качестве возможности поделиться тем или иным сообщением с друзьями или же отложить запись на потом. И в случае когда запись имеет негативную окраску (катастрофы, смерти, всё такое), то бывает довольно странно видеть подпись «сорока двум пользователям это понравилось».
Второй вариант плох тем, что он чаще всего слишком нейтральный. Да, мы получаем возможность оценивать записи с любым значением, но, вместе с тем, мы и теряем возможность эмоционально реагировать:
— У меня родился ребёнок!
— Ну, ок, оценил.
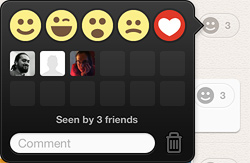
В Path пошли несколько иным путём: дали возможность оценивать записи при помощи смайликов:

Хотя таким образом возможность оценить отходит на один тап дальше, но получаемая выгода — огромна. Есть всего пять вариантов, но их хватит на все случаи жизни. А если не хватит: остаётся возможность написать комментарий прямо из попапа со смайликами. Кстати, в этом попапе ещё и показываются пользователи, которые увидели эту запись: интересный элемент, который позволяет не забывать о том, что ты не пишешь в пустоту, а для реальных людей.
акрытость
Path — не открытая социальная сеть, по крайней мере — пока. Ты не можешь увидеть ленты пользователей, которые тебя не добавили в друзья, всё, что ты видишь: их имена, юзерпики и картинки с обложки. Вместе с тем, что внутри многие действия очень открыты: видны все действия, видно когда кто-то заходит к тебе на страницу и т.д., в этой социальной сети, скорее всего, большая часть «друзей» будут составлять близкие знакомые и коллеги. Path — не блог и не притворяется им, он пытается создать максимально приятную и уютную атмосферу для общения. Возможно, когда-то это изменится, но я не уверен, что здесь подобные изменения нужны: это достаточно удачная ниша, которую Path вполне может попробовать занять.
прятанные возможности
У Path получилось сделать довольно удачное сочетание простоты и чистоты интерфейса ленты и возможных действий с ней. По умолчанию на странице ленты есть заголовок с двумя иконками, шапка с картинкой и, собственно, лента. В ленте каждая запись состоит из аватарки, типа поста (на линии, похожей на то, что показывали в картинках к новому интерфейсу фейсбука), тела поста и кнопки-иконки со смайликом и цифрой + пара комментариев под телом поста. Все действия с постом расположены в попапе, появляющемся при тапе по кнопке смайлика: там и оценка, и возможность комментировать, и удаление записи. Тап по аватаркам пользователей перенесёт на их страницу, тап по телу сообщения вызовет контекстное действие: откроет интерфейс чата (с возможностью общения в реальном времени: с уведомлением о процессе написания сообщения и т.д), покажет страницу геометки, страницы пользователей, с которыми подружились, а если есть несколько возможностей, то предложит выбрать одну из них.
В итоге получаем довольно обширный функционал, который довольно логично спрятан за тапами по различным блокам с контентов: интерфейс почти не замусоривается ненужными контролами. Кстати, тут надо заметить, что всё это реализовано очень гладко: раскиданные тут и там активные области совсем не мешают слайдить ленту, в отличии от множества иных приложений.
Ах да, забыл про бабл с датой-временем. Удивительно, но этот всплывающий элемент, показывающий на то, к какому моменту времени относится текущее положение ленты, не раздражает. Он достаточно информативный (показывается время, и день недели), но и места совсем не занимает. И из-за привязанности к скроллбару он вряд ли когда-либо будет заслонять что-то лишнее.
асширенная функциональность с подсказкой
И последнее, о чём я сегодня упомяну: о том, как работают две иконки в шапке страницы. Чаще всего там их две: вызов системного меню и меню друзей. Про сами меню я ничего не буду рассказывать: остановлюсь о том, как реализован переход к этим двум страницам. Нажимая на соответствующие кнопки можно увидеть как страница «отъезжает» в сторону, и, помимо визуальной метафоры, это ещё и подсказывает о наличии дополнительной возможности в интерфейсе: возможности вызывать те же страницы не только нажатием на кнопки, но и соответствующими жестами-слайдами. Действительно: достаточно повторить движение, которое нам показали при нажатии на кнопки и сразу становится ясно, что жестом пользоваться удобнее. И радует, что кнопки-то всё-таки остаются: хороший компромисс между наличием функции и донесением о её существовании пользователю.
…
Про недостатки я ничего не буду говорить, они есть. Но я рекомендую посмотреть и пощупать это приложение всем, интересующимся интерфейсами: всё очень приятно и с толком сделано. С акцентом на мобильном приложении авторы Path смогли принести тот самый свежий опыт общения с интерфейсом, которого так не хватает во вторичных приложениях-спутниках больших социальных сетей.
Вы можете прокомментировать эту статью в Мастодоне.
Опубликовано с метками: #Blog #Design